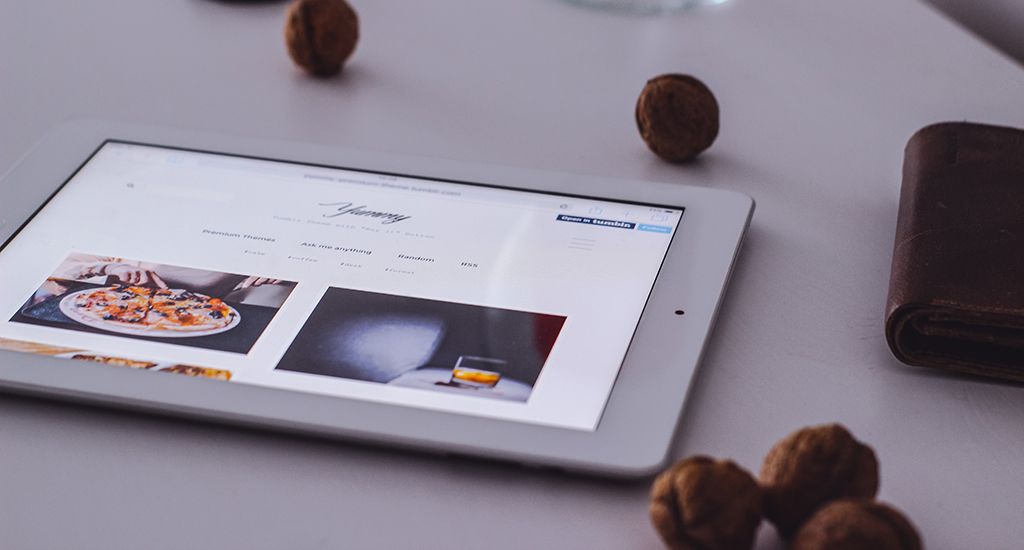
Jól működő wedesigndesign-t készíteni nem könnyű. Tudtad, hogy amikor a látogató megnyitja az oldalad, van kb. 3 másodperced (vagy kevesebb), hogy megragadd a figyelmét és az oldaladon tartsd? Nincs túl sok időd arra, hogy pozitív benyomást kelts, szóval ha a betöltési idő nem tökéletes, vagy ha az oldalad navigációja zavaros, használhatatlan, akkor búcsút mondhatsz a látogatóidnak.
A gyorsan változó webes technológiák, trendek sincsenek ebben a segítségedre. Az új trendeknek köszönhetően az oldalad egy pillanat alatt régimódivá, elavulttá válhat, amit látogatóid is érzékelnek és nagyobb valószínűséggel szavaznak egy modernebb webes megjelenést felvonultató konkurensedre. Kérdés, hogyan kéne javítani ezen, hogy megtarthasd a látogatóidat? Hogy csinálhatsz olyan weboldalt, amely jól is néz ki, hibátlanul működik és világosan közvetíti az üzeneted?
Egy teljes redesign jó lehetőségnek tűnhet, azonban vannak olyan esetek, amikor nem tudod ezt megtenni. Egy teljes újratervezés drága és időigényes lehet, ami azt jelenti, hogy nem csak plusz pénzt kell belefektedned a projektbe, hanem régi oldalak is tovább marad változatlan formában online.
Habár az újratervezés kikerült a képből, nincs pánikra ok. Még így is sok módja van a weboldalad fejlesztésének anélkül, hogy komolyabb erőforrásokat kellene felemésztened. Az alábbi cikkben 14 olyan módszert veszek át weboldalad fejlesztésére, amelyek mindegyike pozitív hatással lehet a felhasználói élményre és ezzel együtt a látogatottságodra.
1. Bizonyosodj meg arról, hogy a weboldalad reszponzív
Az elmúlt években az emberek egyre gyakrabban használják mobiltelefonjukat böngészésre, amely arra késztette a fejlesztőket, hogy a mobilbarát, más néven reszponzív weboldalakat készítsenek. A Google is villámgyorsan reagál a trendekre, a látogatói viselkedésekre és most már hátrasorolja a találati listákban azokat a weboldalakat, amelyek nem mobilbarátak. Egész egyszerűen azért, mert rossz felhasználói élményt nyújtanak mobilon, amely összhatásában elégedetlenséget szül a látogatók szemében. A Google pedig nem szeretne olyan oldalakat ajánlani „ügyfeleinek”, amelyekben a használat során csalódnak.
Tehát ha weboldalad még nem reszponzív, akkor ez legyen az első lépés amin változtatni fogsz.

2. Egyszerűsítsd a navigációt
Ha nem akarod elűzni a látogatóidat egy kaotikus, nehezen kezelhető navigációval, akkor tedd olyan egyszerűvé, amennyire csak lehet. Nem szabad, hogy 5-7 elemnél több legyen a menüben. A lényeg az, hogy az emberek könnyen eligazodjanak a weboldaladon, ezért próbálj a lehető legtisztábban fogalmazni a menüpontokban, illetve navigációs sávot is tartsd minden oldalon azonos helyen.
3. Rendezd újra az elemeket a menüben
A főmenüben lévő elemek sorrendje is fontos a felhasználói élmény pozitívvá tételéhez. Nem véletlenszerűen kell őket elrendezni, hanem olyan logikai sorrendben, amilyen sorrendben szeretnéd, hogy a látogatóid végigmenjenek a weboldaladon.
A szemünk balról jobbra fut az oldalon automatikusan, tehát nem mindegy, hogy milyen sorrendben vannak a menüpontok a navigációdban. A kreatív cégek weboldalain a menüsor ilyen sorrendben halad: Munkáink, Rólunk, Szolgáltatások, Elérhetőség, mert ők már tudják, hogy melyek azok a tartalmak, amelyeket előnyben részesítenek a látogatók a többivel szemben. Első körben a cég referenciáira kíváncsiak, után arra, hogy kik állnak a cég mögött és csak ezután nézik meg a szolgáltatásokat és végül veszik fel a kapcsolatot.
Úgy érzed, hogy a navigációd nincs megfelelően átgondolva? Nézd meg a látogatottsági statisztikáidat, vizsgáld meg a látogatók viselkedését az oldalon és utána rendezt át a menüpontokat.
4. A betöltési sebesség és visszafordulási arány csökkentése
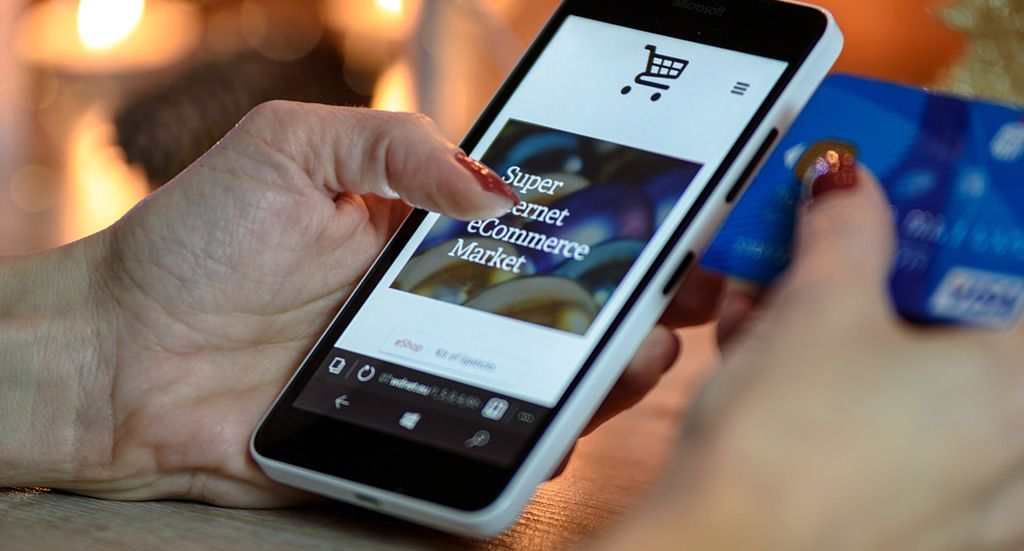
A weboldal sebesség régóta téma a marketing világában, mivel ez az egyik fő oka annak, hogy a látogatók elkattintanak bizonyos weboldalakról. Ha már 2-3 másodpercnél lassabban tölt az oldalad egy tranzakció alatt, nagy valószínűséggel a potenciális vásárlók kereket oldanak a kosarukat hátrahagyva, és egyel kevesebb vevőd lesz, mint amennyivel indítottál. Tehát dolgozz az oldalad sebességének növelésén, mielőtt bármi másba belefognál – vannak olyan eszközök is, amelyek segítségedre lehetnek ebben!
5. Legyen jól látható, egyértelmű call-to-action-öd
Egy CTA gomb jelenléte számít egyáltalán? Egy bizonyos szín megváltoztatja a felhasználók viselkedését az oldaladon? Természetesen igen! A felmérések azt igazolták, hogy pl. egy narancssárga CTA gomb 32,5%-al javít a konverziós rátán, míg a piros gombok 21%-al javítják ugyanezt. Tehát ez is számít! Ezenkívül, ha még hatékonyabbá szeretnéd tenni a CTA-idat, használj cselekvésre felhívó kulcsszavakat, mint pl. Fedezd fel, Kezdd el, stb.
6. Használd ki a közösségi média erejét
Ha nem egy barlangban laktál az elmúlt évtizedben, akkor tudod, hogy a közösségi média teljesen behálózta világot. Havi 800 millió aktív felhasználót számoltak az Instagrammon, napi 100 milliót a Twitteren, amely magyarázatot ad arra, hogy miért is fontos közösségi média gombok sorait felvonultatni az oldaladon. Ha tetszik a látogatóknak amit látnak weboldaladon, akkor szívesen megosztják cikkedet a különböző közösségi platformjaikon és ezzel további látogatókat szerezhetsz.
7. Készíts landing page-eket
Többféle terméket, szolgáltatást, e-kurzusokat, stb. értékesítesz? Készíts egy landing page-et minden főbb csoportra, hogy látogatóidat releváns információkkal lásd el és felhívd a figyelmüket az egyedi ajánlatokra. A landing page nem csak a közvetlen értékesítésben segít, hanem kulcsszóra optimalizáltságának és megfelelő szöveg mennyiségének köszönhetően a keresőkben is jól szerepelhet, így direkt látogatókat vonz be.
8. Használj white space-t vizuális hierarchia kiépítéséhez
Nézzük egy kicsit ismét a weboldal design részeit. A white-space a design-ban az a terület, amivel az egyes tartalmi elemeket eltávolítjuk egymástól. A white-space valójában nem feltétlenül fehér színű, csak a design-erek hivatkoznak rá ezzel a névvel. Használatával nagy mértékben lehet javítani az oldal áttekinthetőségét és befogadhatóságát.
9. Használj képeket, mert egy kép felér 1000 szóval
Szinte minden látogató előtérbe helyezi a grafikát, a képeket a szöveggel szemben. Ha fotók, videók, gif-ek vagy akár rajzok vannak weboldaladon, akkor sokkal valószínűbb, hogy ezek ragadják meg a látogató figyelmét, semmint a szöveges tartalmak, függetlenül attól, hogy mennyire jók.
Egy felmérés szerint a felhasználók 10%-al több időt töltenek el képek nézegetésével, mint olvasással. Ez azt jelenti, hogy érdemes képeket, rajzokat alkalmaznod. És ha nincs ötleted hol találsz képeket, itt van pár tipp:
• Pexels (ingyenes)
• Unsplash (ingyenes)
• Little Visuals (ingyenes)
• Pixabay (ingyenes)
• Stocksnap (ingyenes)
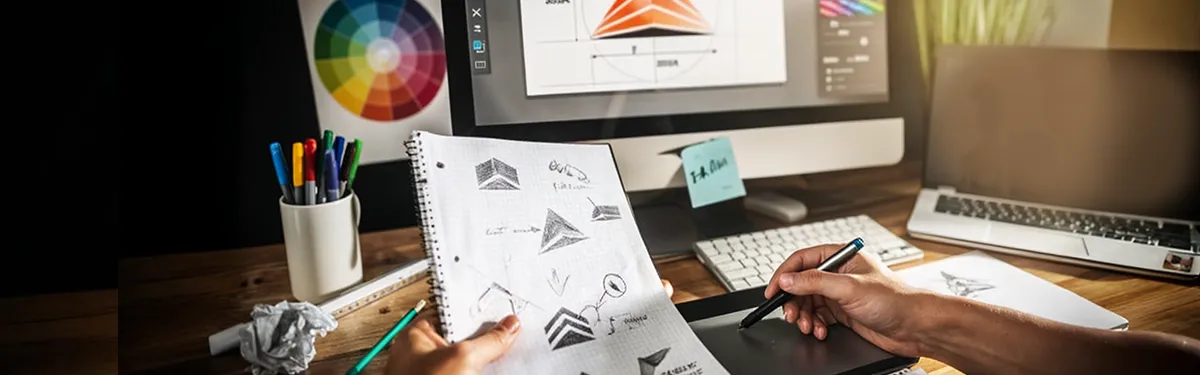
10. Fordítsd a színelméletet a magad javára
Nem csak a háttér vagy a szöveg színe, hanem pl. a CTA gombok színe is sokat számít egy weboldal teljesítménye szempontjából. Válassz egy domináns színt weboldaladnak és termékednek, ezután adj hozzá komplementer színeket a tökéletes séma elérése érdekében. A színkommunikáció alapnyelve Pantone névre hallgat, és mindenki, aki egy kicsit is érdekelt a marketingben, tudja ezt. Válassz olyan webdesign-ert, aki tisztában van a színek jelentőségével és weboldalad kiemelkedik a tucat sablon oldalak tengeréből.
11. Egyedi illusztrációk megerősíthetik a márkád
Mi jobb az elcsépelt stock fotók használatánál? Természetesen az egyedi saját fotók és illusztrációk! Bizonyítottan hatékony szerepük van a látogatók az oldalon való megtartásában, illetve esztétikai szempontból is kitűnőek. Ha egy olyan designered van, aki illusztrációk tud rajzolni az oldalad számára, akkor használd ki a lehetőséget és cseréld le a stock fotókat saját képekre, rajzokra.
12. Használj mozgást és animációt
Az animációk figyelemfelkeltő hatását nem kell magyaráznom. Néhány apró ikon vagy kép animáció segítségével WOW hatást csempészhetsz be a weboldaladba, amely sokat dobhat a látogató elköteleződésén. Ugyanakkor ügyelned kell arra, hogy ne vidd túlzásba használatukat és nagyobb fájlméretüknél fogva nehogy a betöltődési időt lerontsák.
13. Azonosítsd a 404 hibaoldalakat és törött hivatkozásokat
A weboldalad méretétől vagy korától függően lehetnek olyan oldalaid vagy linkjeid, amelyek már nem működnek. Nincs annál bosszantóbb, mikor a látogató a weboldalad böngészése során egy nem létező oldalra jut. Az eredménye az lehet, hogy elhagyják az oldalad ráadásul még nem is értesülsz a hibáról. Szerencsére sok olyan SEO szoftver van, amelyek fel tudják deríteni a 404-es hibaoldalakat és segítségükkel javítani tudod őket.
14. Sose hagyj fel a teszteléssel
A látogatók viselkedésének részletes vizsgálatával nagyon sok olyan kisebb-nagyobb problémát deríthetsz fel, amelyek javításával jó néhány százalékkal tudod javítani a konverziós arányod. Ahogy alakul, bővül, fejlődik egy weboldal, úgy szükséges időről időre visszatérni a teszteléshez és megvizsgálni hol, mely pontokon tudsz még javítani a felhasználói élményen. A munkában olyan szoftverek segítenek, mint pl. a HotJar, amely videó felvételt készít a látogatók viselkedéséről, megmutatja hova hányszor kattintanak és milyen mélyen görgetnek az oldalon. A konverziós útvonalak vizsgálatával, illetve annak megvizsgálásával, hogy meddig görgetnek, hova kattintanak a felhasználók, fontos módjai annak, hogy felmérd, milyen mértékben teljesít az oldalad ahhoz képest, amennyire elvártad.